CSS选择器(CSSselector)
摘要:CSS选择器(CSS selector)是一种用于选择HTML或XML文档中特定元素的模式或规则。它允许您根据元素的类型、属性、位置等条件来选择一个或多个元素,然后将样式规则应用于这些选定的元素。 免费下载软件
后羿采集器,基于人工智能技术,无需编程,可视化操作,免费导出采集结果,只需输入网址就能自动识别采集内容的数据采集工具。
简介
CSS选择器(CSS selector)是一种用于选择HTML或XML文档中特定元素的模式或规则。它允许您根据元素的类型、属性、位置等条件来选择一个或多个元素,然后将样式规则应用于这些选定的元素。

适用场景
CSS选择器允许开发者选择和定制HTML或XML文档中的元素,以控制页面的样式和布局。通过选择器,开发者可以针对特定的元素或元素组合应用样式规则,包括字体、颜色、边距、背景等,从而实现网页的各种外观效果。CSS选择器的适用场景广泛,它可以用于创建响应式设计,美化表单元素,定制导航菜单和链接样式,控制元素状态,设计排版和布局,添加动画效果,切换网页主题等。这些选择器对于创建现代、用户友好和具有吸引力的网页至关重要,使开发者能够更精确地控制页面元素的外观和行为,提供更好的用户体验。
优点:CSS选择器的优点在于它们提供了一种灵活、精确控制网页样式的方法,使得开发者可以轻松地改变页面的外观和布局,从而增强用户体验和页面交互。CSS选择器的语法相对简单,易于学习和使用,同时也减少了HTML文档的冗余,提高了页面加载速度。此外,CSS选择器能够应用于各种设备和屏幕尺寸,实现响应式设计,使网页在不同设备上都能够良好地显示。
缺陷:CSS选择器缺点之一是在处理复杂的选择器组合时,性能可能会受到影响,导致页面加载速度减慢。另外,CSS选择器有时会导致样式的覆盖和冲突,需要仔细管理和组织样式表,以避免不必要的问题。
图例
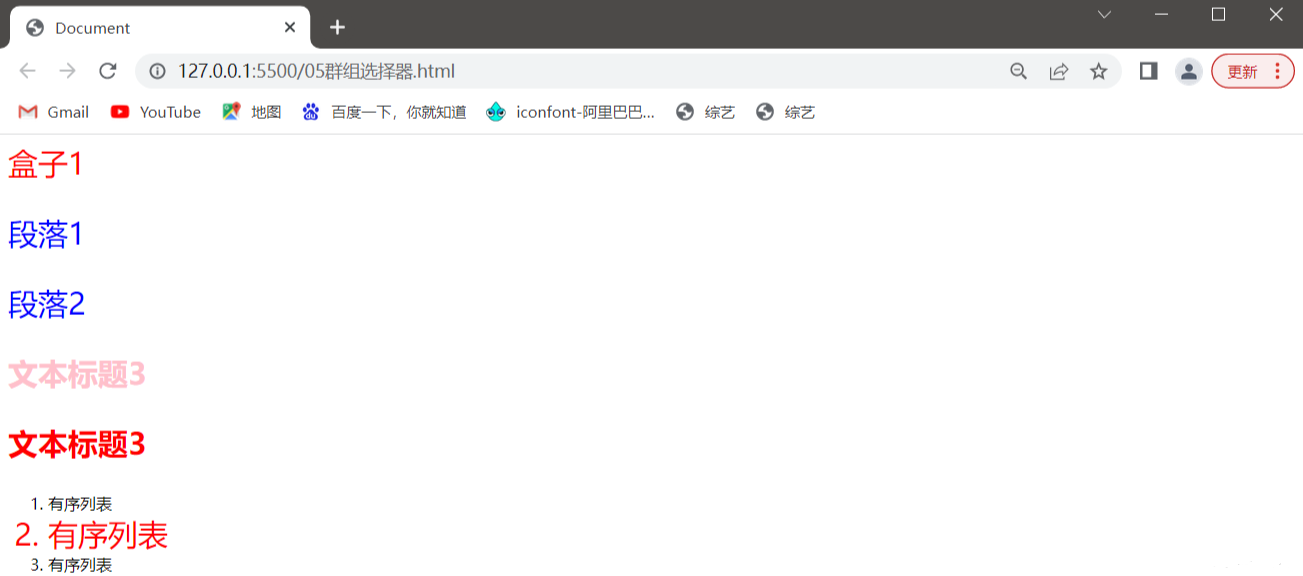
1. CSS选择器群组选择器样式示例。

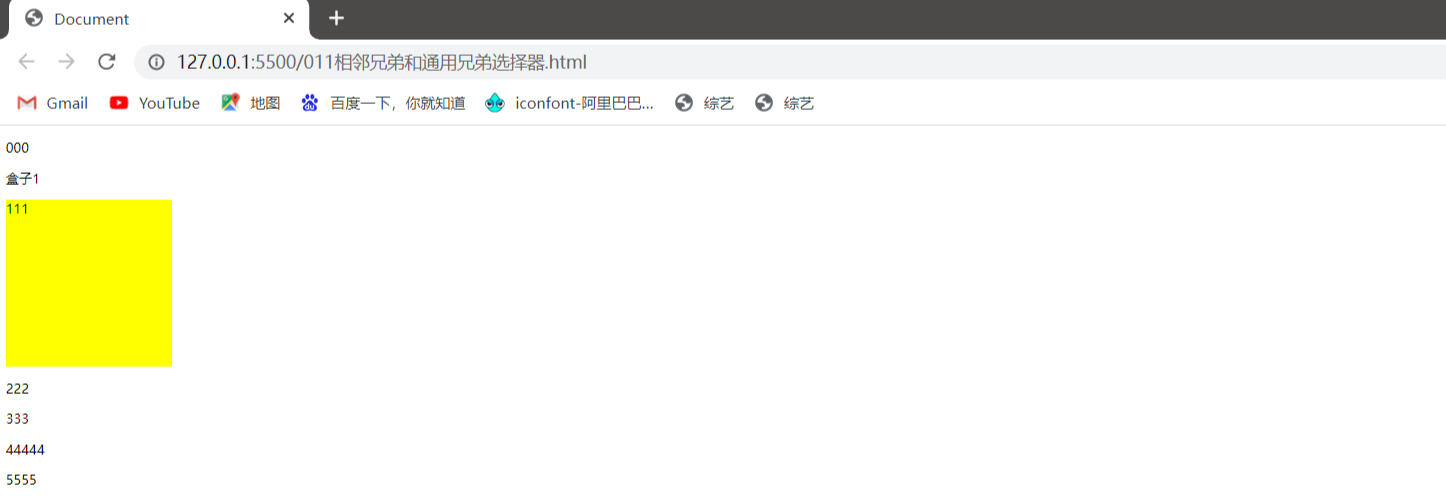
2. CSS选择器相邻兄弟选择器样式示例。

相关发布项
参考资料
https://baike.baidu.com/item/css%E9%80%89%E6%8B%A9%E5%99%A8/2819686?fr=ge_ala
https://blog.csdn.net/weixin_48649246/article/details/127939139